Making the Google AMP processing 3 times faster on WordPress
A 2 lines of code Pull Request can make a huge difference for the entire WordPress community, as soon as you found the bottleneck!
The AMP Project was originally created by Google to improve the performance of websites on mobile devices. It is an Open Source project which now goes beyond mobile devices, and which has recently joined the OpenJS Foundation as a Growth project. It now applies to all web content and provides great optimization also on desktop devices.
Alain Schlesser, Freelance software engineer and WordPress consultant, has been doing a couple of live coding sessions which he enjoys releasing via his Twitch channel. As the Google AMP team recently purchased a Blackfire subscription, it seemed like a great topic for a session: finding performance optimizations in the official AMP plugin for WordPress.
Watch the full session here (2 hours 39 minutes).
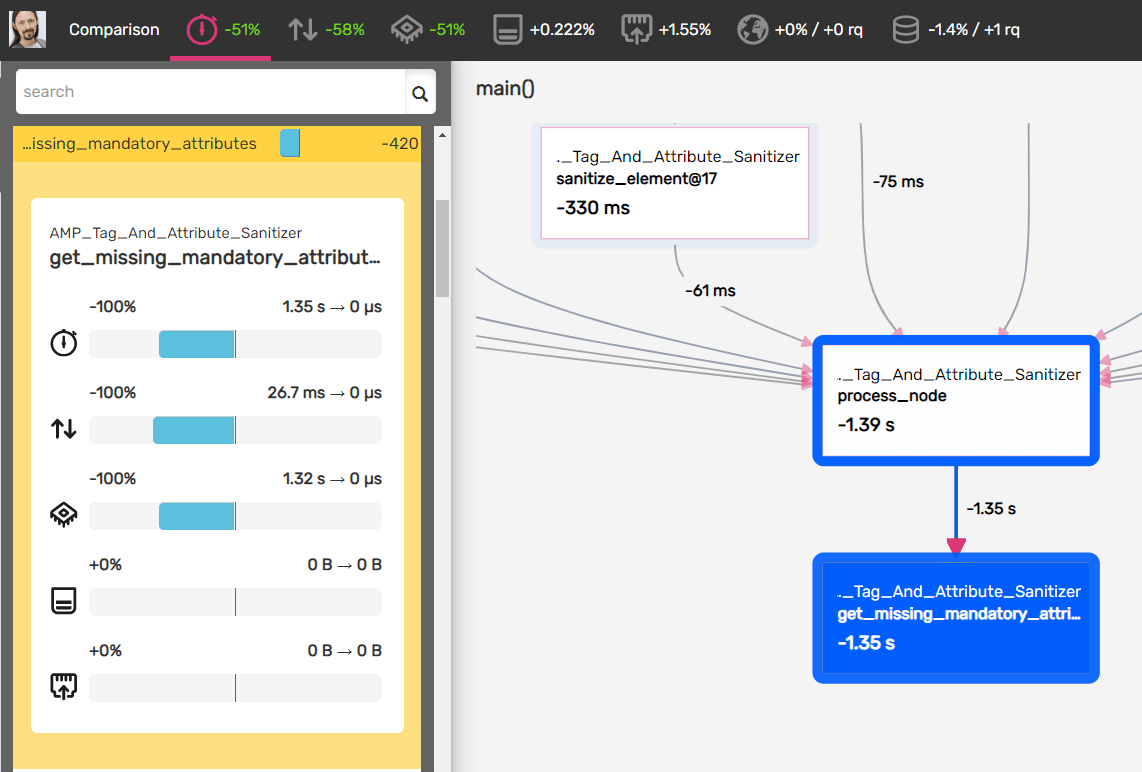
Long story short, his profiling session soon enabled him to find an un-necessary O(m*n) algorithm. A 2 lines of code Pull Request purely dropped the algorithm in some case, and reduce the complexity to O(n) the rest of the time.
Consequently, the load time was reduced by more than 50%, the related function call’s resources consumption becoming insignificant.

Now, the way the plugin works is that it lets WordPress generate the page normally first and captures it in an output buffer. Then (in a shutdown handler) it generates the AMP version out of that initial WordPress page.
Before the fix, the total time was 2.57s, and the shutdown hook was 1.99s. After the fix, the total time was 1.25s, and the shutdown hook was 613ms. So if we simplify and say AMP page generation is roughly equal to the execution of the shutdown hook (which is pretty much the case), the speedup of the actual AMP processing reaches 3.24x!
Weston Ruter, Google team member and WordPress Core Contributor, quickly merged and cherry-picked the improvement onto the 1.5.5 branch of the plugin.
It’s already live and kicking for the entire community!
Weston found out out that he introduced the issue in version 0.7 of the plugin. But one thing is for sure: there’s no blame given if you don’t have the right tools to measure and validate the impact of your changes!
Blackfire exists just for that purpose, may it be with on demand profiling so you can audit some code like Alain did, and also with automated profiling, performance assertions and test pipelines integrations!
